This content is not yet available in English - I'm working on it.
GatsbyJSとNetlify CMSを使用したブログの作り方です。
実現したいこと
- Gatsby JSでブログサイトを作成
- Netlify CMSを使用して記事を投稿できるようにする
Gatsby JSでサイトを作成する
Gatsby JSに予め用意されているStarterの中から、Netlify CMSに対応済みの「gatsby-advanced-starter」を使用します。
Starterをローカルにインストールします。
gatsby new <PROJECT_NAME> https://github.com/Vagr9K/gatsby-advanced-starterインストールしたフォルダに移動してローカル環境で実行します。
cd <PROJECT_NAME>
gatsby developブラウザでhttp://localhost:8000/にアクセスして下記の画面が表示されればインストールは完了です。

Netlify CMSをセットアップする
※ 本記事で使用しているStarter「gatsby-advanced-starter」はNetlify CMSのセットアップ済みのためこの手順は不要ですが、設定ファイル config.yml の内容を適宜書き換える必要があります。
Netlify CMSとGatsbyのプラグインをインストールします。
npm install netlify-cms-app gatsby-plugin-netlify-cms --savegatsby-config.js ファイルにNetlify CMSプラグインを記述します。
/** gatsby-config.js */
module.exports = {
plugins: [`gatsby-plugin-netlify-cms`],
};Netlify CMSの構成ファイル config.yml を static/admin/ フォルダに作成します。
※ 下記は「gatsby-advanced-starter」インストール時に予め用意されているファイルに記述されている内容です。
## config.yml
backend:
name: git-gateway
branch: master
repo: vagr9k/gatsby-advanced-starter
media_folder: static/assets
public_folder: assets
collections:
- name: blog
label: "Post"
folder: "content"
create: true
slug: "{{year}}-{{month}}-{{day}}-{{slug}}.md"
fields:
- { label: "Title", name: "title", widget: "string" }
- { label: "Publish Date", name: "date", widget: "datetime" }
- { label: "Cover Image", name: "cover", widget: "image" }
- { label: "Slug", name: "slug", widget: "string" }
- { label: "Category", name: "category", widget: "string" }
- { label: "Tags", name: "tags", widget: "list" }
- { label: "Body", name: "body", widget: "markdown" }サイトはGitHubのリポジトリにアップしてNetlifyにデプロイするため、 backend 部分は下記のように記述します。
backend:
name: git-gateway
branch: master # または main
repo: vagr9k/gatsby-advanced-starter # ご自身のユーザー名とリポジトリ名Netlifyへデプロイしてサイトを公開する
Netlify CMSのコンテンツをGitリポジトリに保存するためにサイトのデータをGitHubのリポジトリにpushします。
Netlifyにログインし(初めて利用する場合はSign upしてください)、「New site from Git」をクリックし、画面の指示に従いながら先ほどpushしたGitHubのリポジトリからデプロイします。
デプロイが完了するとURLが生成され、先ほどローカル環境で閲覧したページが公開されているのを確認できます。
GitHubで認証する/Git GatewayでサイトをGitHub APIに接続する
Netlifyのページ(Use OAuth provider tokens on your site/Use OAuth provider tokens on your site )の手順通りに認証を進めます。
① GitHubのアカウントページ Settings > Developper settings > OAuth Apps に移動して、Netlify CMSを追加します。

② Client secrets を生成します。
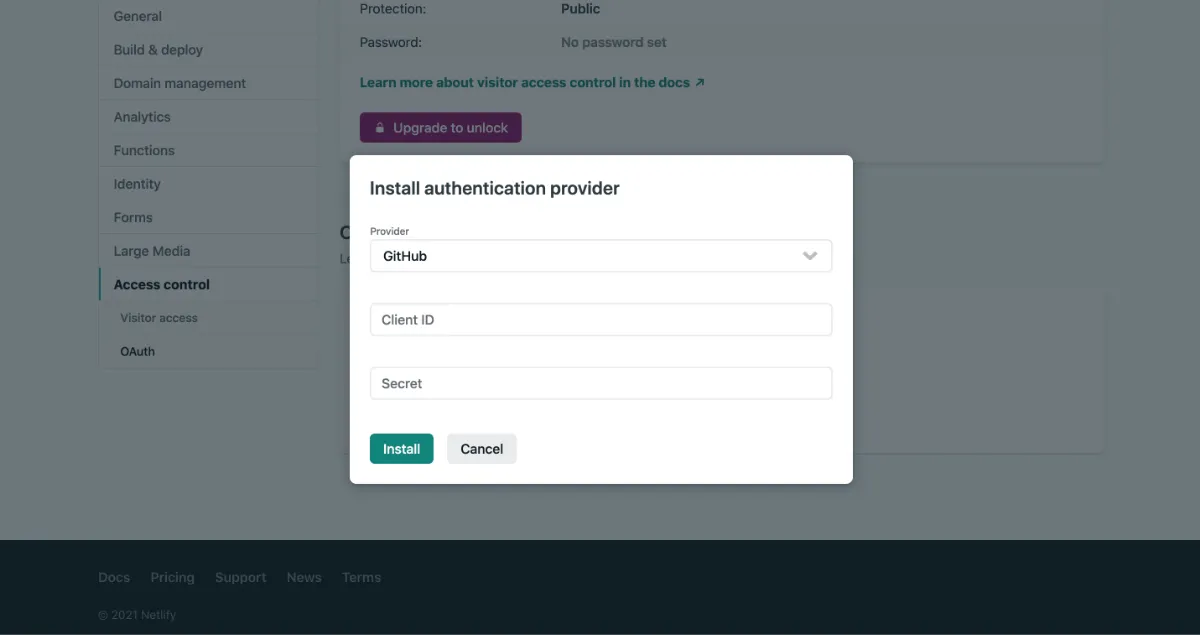
③ Netlifyの管理画面にアクセスし、 Site settings > Access control > OAuth に移動してプロバイダーをインストールします。
④ GitHubを選択し、Client IDとClient secretsを入力します。

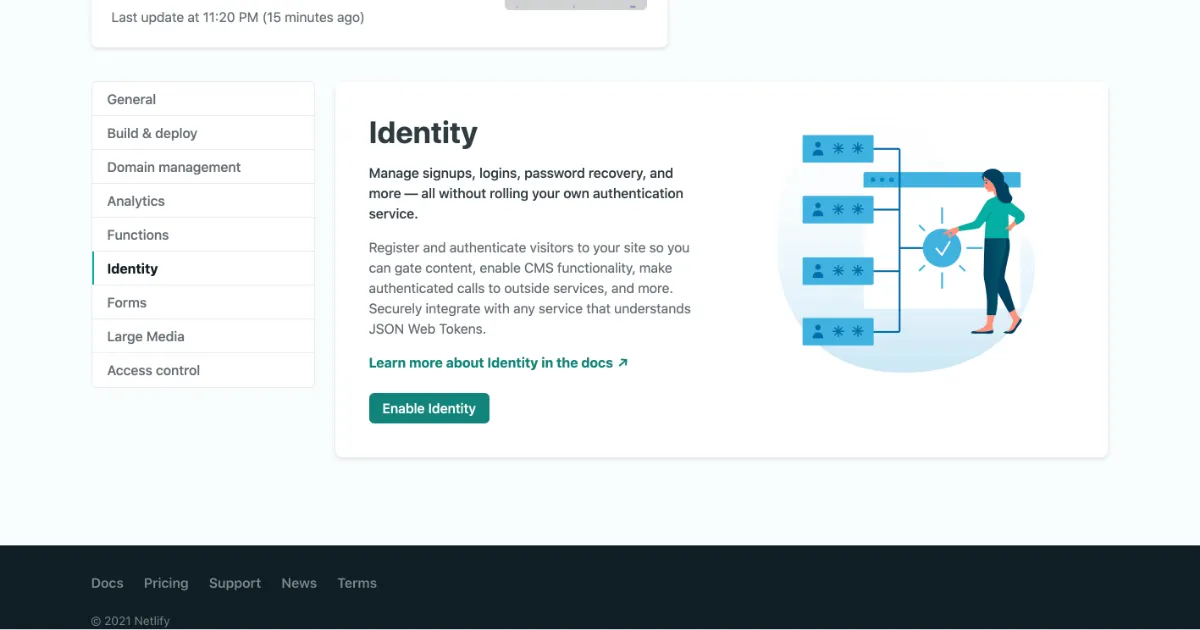
⑤ 引き続きNetlifyの管理画面で Site settings > Identity に移動し、「Enable Identity」をクリックします。

⑥ Services > Git Gateway に移動し「Enable Git Gateway」をクリックします。
Netlify CMSで記事を投稿する
デプロイして生成されたサイトURLに「/admin」を追加して、Netlify CMSの管理画面にアクセスします。

「Login with Netlify Identity」をクリックし、Sign upします。

入力したメールアドレスに届くメールに従い登録を完了させます。
再度、管理画面に移動し登録したメールアドレスとパスワードでログインします。
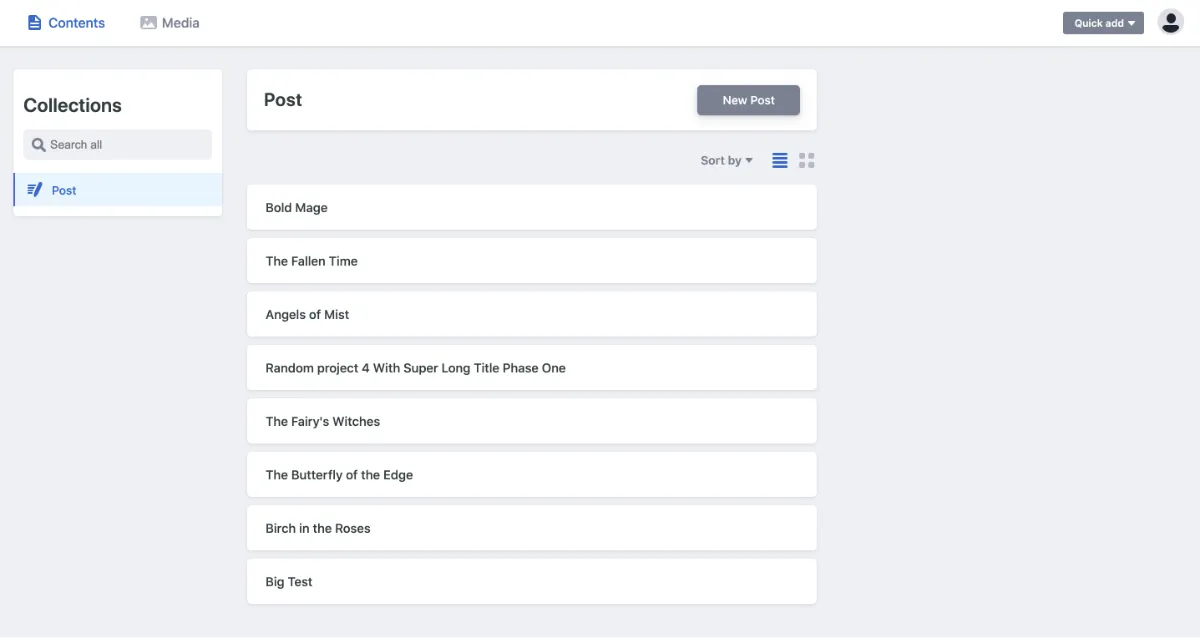
ログインに成功するとNetlify CMSのダッシュボードが表示されます。記事一覧にはStarterに用意されていたサンプル記事が読み込まれています。

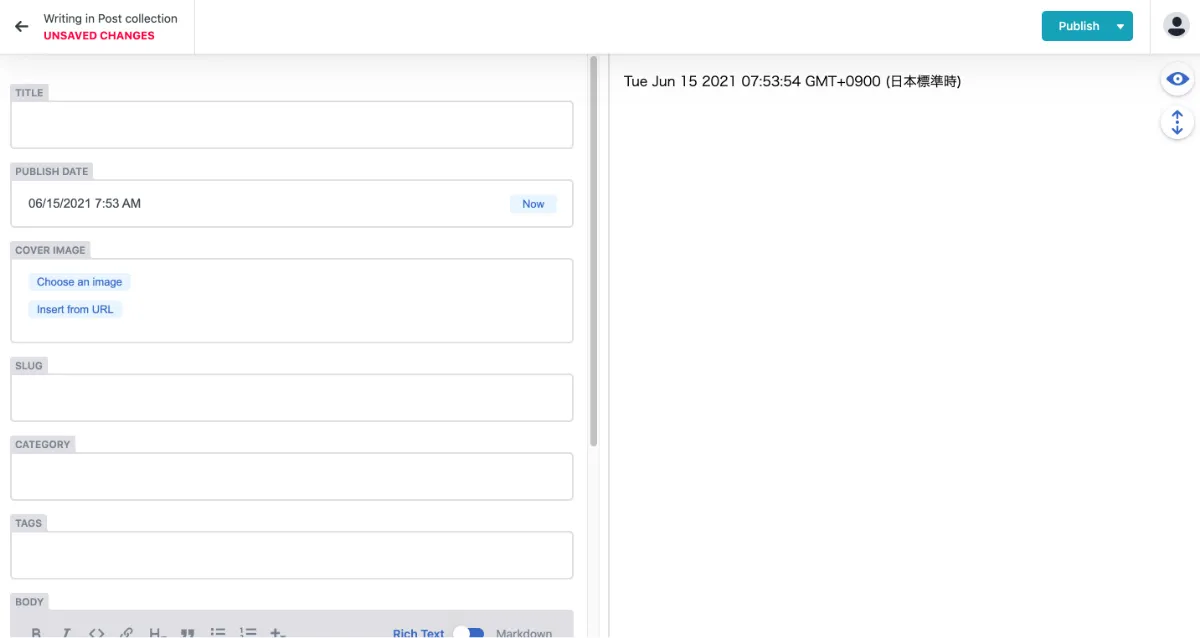
テスト投稿をしてみます。入力が終わり右上の「Publish > Publish now」をクリックすると記事が保存され、自動的にNetlifyでデプロイが開始されます。

デプロイ完了後、サイトのURLにアクセスして一番上にテスト投稿した記事のタイトルが追加されていれば設定は完了です。
以上で、Gatsby JSで作成したサイトにNetlify CMSから記事を投稿できるようになりました 🎉