This content is not yet available in English - I'm working on it.
Gumroad で販売している商品を自分のwebサイトにも掲載したい場合、Gumroadが提供しているAPIを利用して情報を取得することができます。
REST API のエンドポイント(URL)を経由し、Gumroadのサーバーにあるデータにアクセスできるようになり、情報の取得や追加などのリクエストが処理されます。
目的
Gumroad API を利用して販売中の商品を自分のwebサイトに表示する
要件
- Gumroadのアカウントと販売中の商品
- Next.js(v12)
- React
- TypeScript
実装手順
1. Gumroad でアクセストークンを発行する
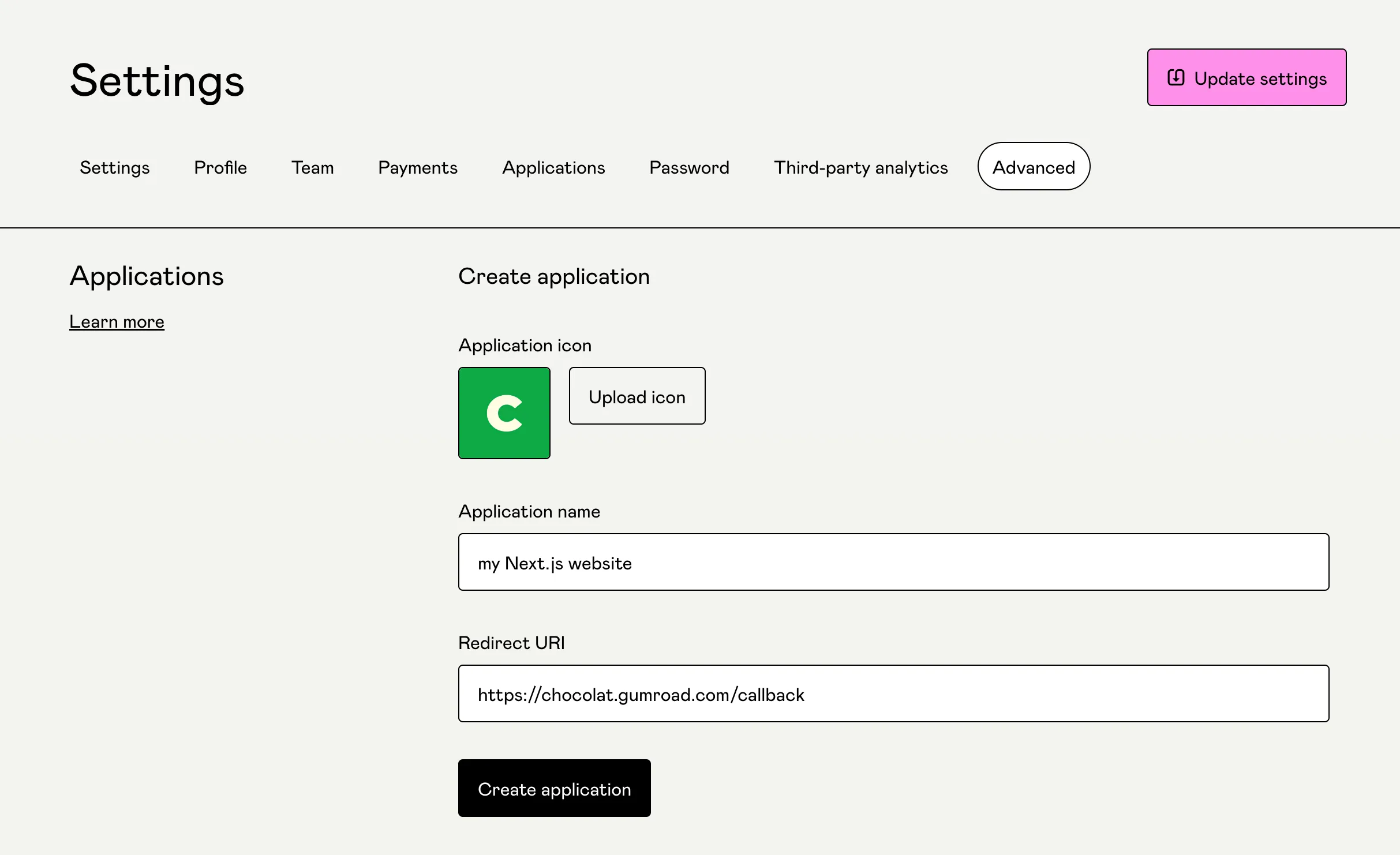
Gumroad にログインして Setting > Advanced > Application へ進み「Create application」の各項目に入力します。
Application name は商品を表示したいサイトの名前など使用目的・場所がわかる名前にします。
Redirect URI は http://127.0.0.1 などを入れておきます(今回の用途には使用しません)。

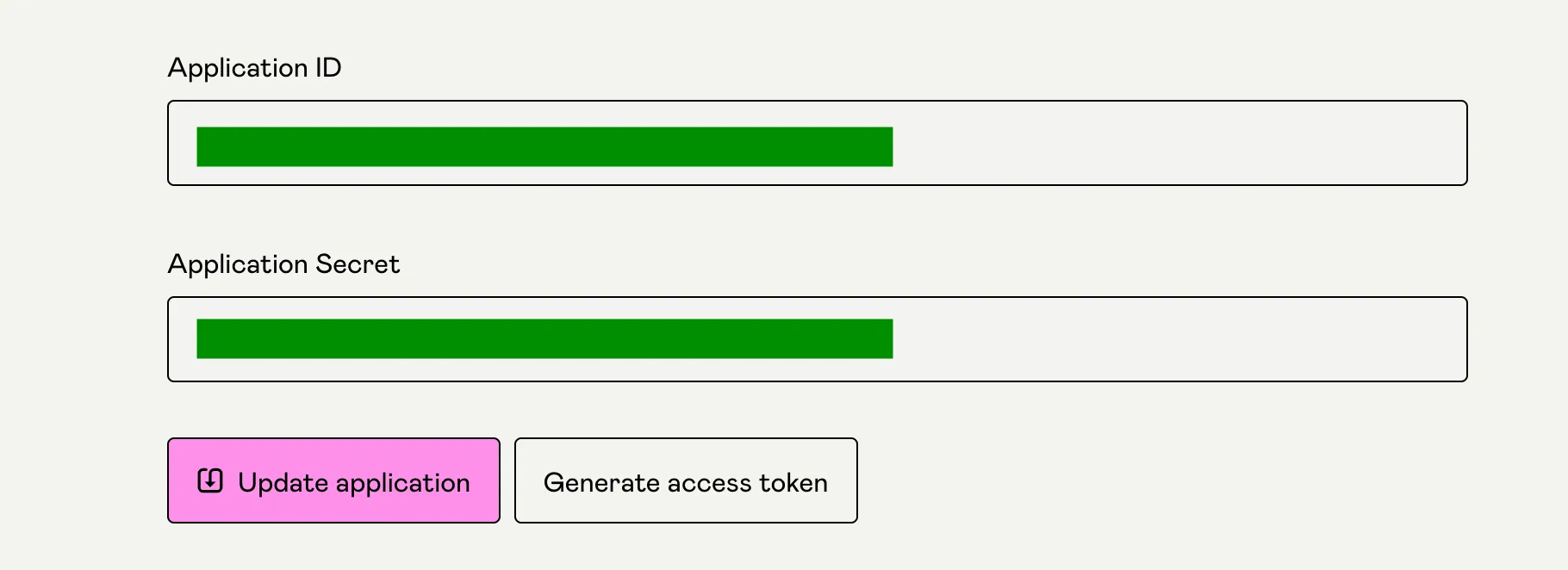
登録が完了するとApplication ID と Application Secret が付与され、アクセストークンの発行が可能になります。

Generate access token をクリックしてアクセストークンを発行します。
2. 環境変数用のファイル .env.local を作成
先ほどコピーしたアクセストークンをコピーペーストします(こちらのファイルをGitHubなどにアップロードしないように注意してください)。
GUMROAD_API_TOKEN=あなたのアクセストークン3. Gumroad API から商品情報のJSONを取得
商品情報を取得する API エンドポイントとなるURLは以下になります。こちらに先ほど発行したアクセストークンを渡してアカウントと関連付けて情報を取得します。
https://api.gumroad.com/v2/products取得できる情報は商品名、価格、商品説明、サムネイル画像、商品ページのURLなどです。 取得できる全情報のリストはGumroad の API Reference のページで確認できます。
{
"success": true,
"products": [{
...
"customizable_price": null,
"description": "I made this for fun.",
"deleted": false,
"max_purchase_count": null,
"name": "Pencil Icon PSD",
"preview_url": null,
"require_shipping": false,
"subscription_duration": null,
"published": true,
"url": "http://sahillavingia.com/pencil.psd",
"id": "A-m3CDDC5dlrSdKZp0RFhA==",
"price": 100,
"purchasing_power_parity_prices": {
"US": 100,
"IN": 50,
"EC": 25
},
"currency": "usd",
"short_url": "https://sahil.gumroad.com/l/pencil",
"thumbnail_url": "https://public-files.gumroad.com/variants/72iaezqqthnj1350mdc618namqki/f2f9c6fc18a80b8bafa38f3562360c0e42507f1c0052dcb708593f7efa3bdab8",
"tags": ["pencil", "icon"],
"formatted_price": "$1",
"file_info": {},
...
}, {...}, {...}]
}products.ts を作成して取得する情報用の型を用意します。
Product の型の名前・内容は必要な情報に合わせて適宜変えてください。
export interface Product {
name: string;
id: string;
short_url: string;
formatted_price: string;
}情報を取得するためのリクエストは fetch() メソッドで行います。
基本的な書き方は以下で、 resource に取得したいリソースのURLを入れます。
options は省略可能で、 method や headers などを入れますが、今回は使用しません。
fetch(resource, options);Gumroad の API からJSONデータを取得します。
products には先ほどの例のようなJSONデータが格納されます。
const url = `${API_BASE_URL}/products?access_token=${API_TOKEN}`;
const result = await fetch(url);
const { products } = await result.json();こちらのデータには非公開のデータも含まれるため、 filter() を使用して公開済みの商品に絞り込みをします。
published が true であれば公開済みになります。
const filteredProducts = products.filter(({ published }: any) => published);JSONデータを取得するためのコード全体です。
/* products.ts */
const API_BASE_URL = "https://api.gumroad.com/v2";
const API_TOKEN = process.env.GUMROAD_API_TOKEN;
export const getProducts = async (): Promise<Product[]> => {
const url = `${API_BASE_URL}/products?access_token=${API_TOKEN}`;
const result = await fetch(url);
const { products } = await result.json();
const filteredProducts = products
.filter(({ published }: any) => published) /* 公開済み商品のみに絞り込み */
.map((product: Product) => {
/* 必要な情報のみを取得 */
return {
id: product.id,
name: product.name,
short_url: product.short_url,
formatted_price: product.formatted_price,
};
});
return filteredProducts;
};4. Next.js(React) で表示する
テンプレート表示用のページを作成し、 getStaticProps で先ほどの商品情報を読み込みます。
(表示確認用のためコンポーネントやスタイルは何もない状態です)
/* pages/products.tsx */
import { GetStaticProps, NextPage } from "next";
import { getProducts, Product } from "@utils/products";
const Templates: NextPage<Products> = ({ products }) => {
return (
<ul>
{products.map((product: Product) => (
<li key={product.id}>
<a href={product.short_url} target="_blank" rel="noopener noreferrer">
{product.name}
{` `}
{product.formatted_price}
</a>
</li>
))}
</ul>
);
};
export const getStaticProps: GetStaticProps = async () => {
const products = await getProducts();
return {
props: {
products,
},
revalidate: 30,
};
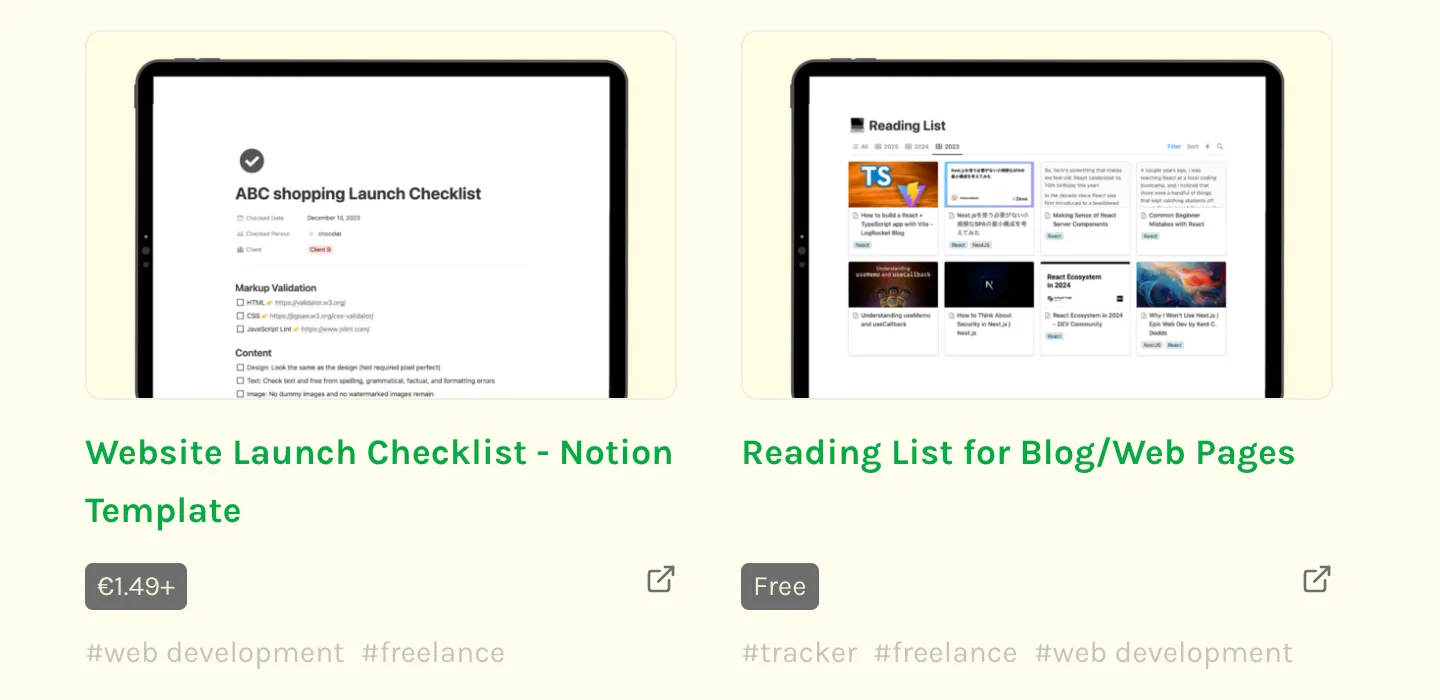
};npm run dev でlocal 環境で商品のリストの表示が確認できたら完了です 🎉

当サイトではサムネや価格、タグなどの情報も取得して表示させています。
(実際のページはこちら)

5. Vercel での環境変数の設定
※ Vercel へはデプロイ済みとします。
Vercel へログインし該当サイトの Settings > Environment Variables へ移動します。
Key と Value にそれぞれ .env.local. に記述した内容をコピーペーストします。
- Key: GUMROAD_API_TOKEN
- Value: 発行したアクセストークン
必要な箇所にチェックを入れて Save をクリックします。
参照
- Create an application for the API | Gumroad https://help.gumroad.com/article/280-create-application-api(2023-12-29参照)
- API Reference | Gumroad https://app.gumroad.com/api(2023-12-29参照)