This content is not yet available in English - I'm working on it.
JavScript製の画像ビューワー「Viewer.js」では複数画像のポップアップギャラリーが簡単に作成できます。レスポンシブ対応、jQueryの読み込み不要で動作します。ポップアップした画像はオプションボタンやマウスホイール、ピンチイン・ピンチアウト、キーボードによる操作で拡大・縮小が可能で、さらに拡大した画像をドラッグ&ドロップで移動させることができます。
事前準備
Viewer.js公式サイトよりファイルをダウンロードして読み込みます。通常のファイルと圧縮版が用意されているので適宜読み込んでください。
<link rel="stylesheet" href="viewer.min.css" />
<script src="viewer.min.js"></script>プラグインの設定
1枚の画像を拡大・縮小するサンプルを作成します。HTMLで画像を読み込み、任意のidを指定します。
<img id="zoomImg" src="map.jpg" alt="map" />プラグインの動作は下記の記述のみです。
const img = document.getElementById("zoomImg");
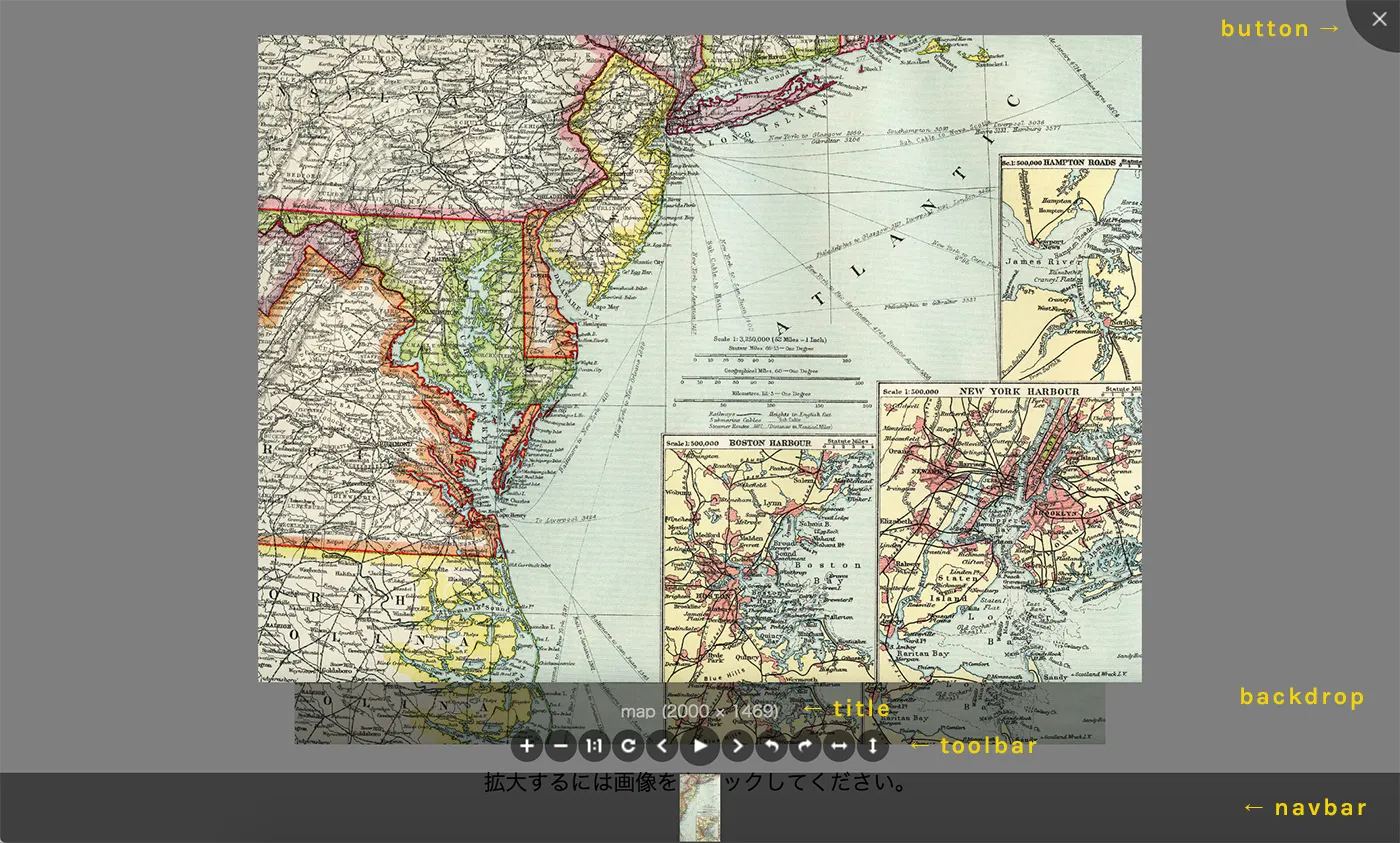
const viewer = new Viewer(img);オプションを設定しない場合のデフォルトの表示です。

オプションはエレメントに続いて記述します。下記はオプションの一部です。そのほかに設定できるオプションやメソッドなどはViewer.jsのGitHubでご確認ください。
const viewer = new Viewer(img, {
backdrop: true, //背景オーバーレイの表示
button: true, //閉じるボタンの表示
navbar: false, //画像のサムネイルの表示
title: false, //画像のタイトルの表示
toolbar: true, //拡大・縮小などの操作ボタンの表示
className: "img-popup", //ビューワーへ任意のclass名を付与
container: "#wrapper", //ビューワーの生成位置。デフォルトはbody直下
fullscreen: true, //全画面表示を可能にするかどうか
keyboard: true, //キーボードによる操作を有効に
movable: true, //画像の移動可能にするかどうか
zoomable: true, //画像の拡大・縮小を可能にするかどうか
rotatable: false, //画像の回転を可能にするかどうか
toggleOnDblclick: false, //ダブルクリックで等倍の操作を有効にするかどうか
tooltip: false, //拡大率・縮小率の表示
transition: true, //ポップアップ時のアニメーション有無
});