Reactの勉強中に静的サイトジェレネーターのことを知り、勉強をかねてWordPressからReact.jsベースのGatsbyへ移行することにしました。
Gatsbyについて
GatsbyはReact.jsをベースとしたフレームワークです。非常に高速なWebサイトの構築が可能です。扱えるデータソースはCMS、マークダウン、API、JSONなど様々です。
スターターと呼ばれるテンプレートのようなソースが用意されているためすぐにサイトを始めることができます。スターターを元にカスタマイズすることで好きなデザインや構成のサイトを作ることも可能です。
移行作業
Gatsbyの開発環境を整える
公式サイトのTutorialsを見ながら進めました。
Starterを基にサイトを作成する
公式サイトにあるStarterから、今回はGatsby Advanced Starterを選びました。トップ(記事一覧)と記事詳細ページのみのシンプルな構成ですが、カテゴリーやタグ、シェアボタンなど必要な機能が揃っています。このStarterをベースにページの追加やCSS・レイアウトの調整などを行いました。
WordPressの記事データをダウンロードしてMarkdown形式に変換する
Gatsbyはブログの記事はマークダウン形式です。WordPressの記事のHTMLをツールを使用してマークダウン形式に変換しました。
サーバーへアップロード
ビルド後に生成されるソース一式をFTPにアップする方法でも問題ありませんが、記事やサイトの更新時の利便性を考慮してNetlifyを使用することにしました。利用にはGitHubのアカウントも必要になりますが、GitHubのリポジトリに差分データをプルすると、自動的にNetlifyがビルドを始めます。コードに問題がなければサイトが更新されます。
最後に
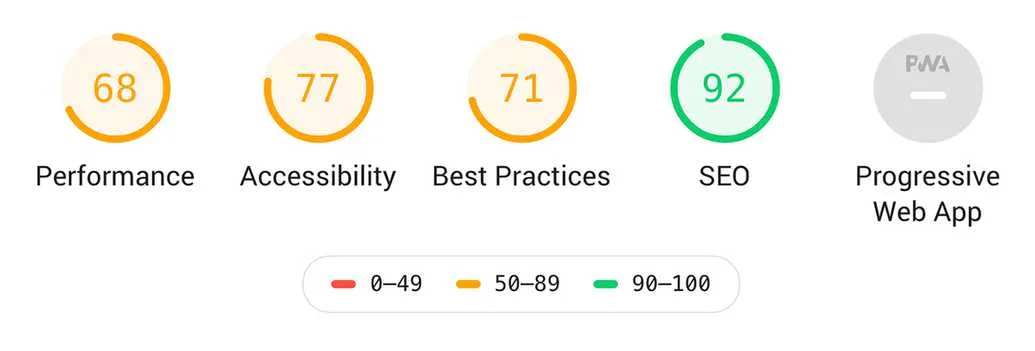
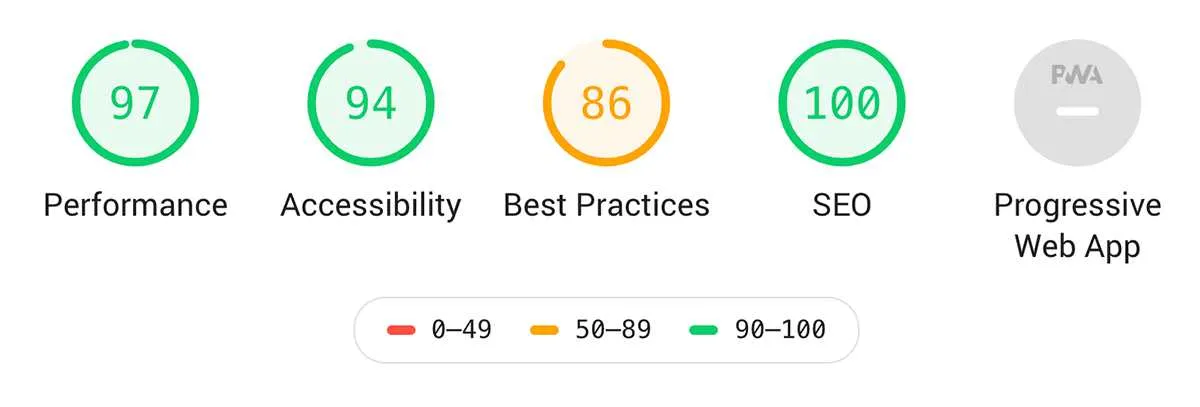
Lighthouseで移行前と移行後に計測した結果です。
どの数値も上がりました。一番数値の低かったPerformanceはほぼ100に近くなり、SEOは満点です。
移行前

移行後

参考サイト
Tania Rascia「The End of an Era: Migrating from WordPress to Gatsby」(参照2019-05-20)